Login to the Embrace Dashboard
Before you start sending data, let's get logged into the dashboard so you have a place to verify everything you are about to work on.
Open a browser and navigate to dash.embrace.io

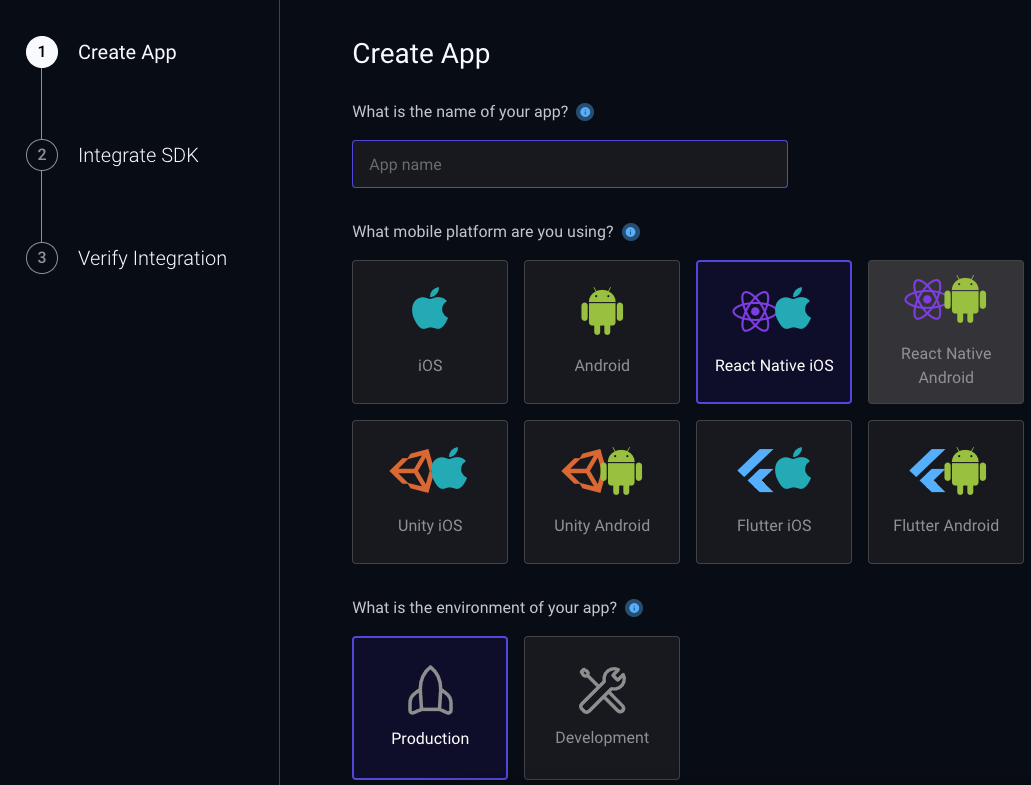
Once logged in, select your application and you will be taken to our integration page. We'll be working from here in this documentation.

Keep your dashboard tab open throughout the integration process. This will help you become familiar with the user interface and features, and also assist in verifying that the integration is working as expected.
Next, we're going to send data to Embrace so we can see some interesting things in the dashboard.