During an important campaign or initiative, it’s critical that all systems and environments are firing on all cylinders across backend, frontend, and mobile. In recent years, mobile usage has skyrocketed with average users spending nearly five to six hours on their phones daily. The importance of viewing mobile app data and insights alongside backend and web data is ever-increasing for businesses.
Sharing key mobile insights with anyone in the organization during outages, ongoing investigations, or while determining larger business needs is critical. It aids in solving issues, making better business decisions, and improving user growth and retention.
Currently, the issue is that backend, web, and mobile app development teams achieve their business objectives using siloed and specialized tooling purpose-built for their team needs. Grafana has proven to be a unified source of truth for teams to gain end-to-end visibility across backend, web, and mobile to get a full picture across the organization’s systems and environments in a single view. While teams use Grafana to visualize backend and front end data, the biggest missing piece has been visualizing mobile insights, purpose-built for mobile teams. This stems from two key factors: a lack of high-fidelity mobile data sources and a lack of pre-packaged visualizations of your mobile signals. In other words, DevOps teams either don’t have a reliable source of mobile golden signals they can send to Grafana, or if they do, it simply takes too long to build meaningful dashboards with it.
For team members that are not experts in mobile, it shouldn’t take hours or days to create industry-leading dashboards that are purpose-built for mobile. In fact, it should come out of the box. And now it does!
In this blog, we’ll detail how to:
- Collaborate and share mobile insights across the org without an Embrace login
- View mobile insights in Grafana in seconds
- Customize views relevant to your team
- Visualize mobile crash data with backend metrics
- Analyze trends across multiple platforms
- Determine the severity of an issue with user impact insights
Quick note: You can check out the Embrace data source plugin for Grafana here.

Collaborate and share mobile insights across the org without an Embrace login
Collaboration of mobile and backend teams is essential for modern app development and improving user growth and retention. Embrace has partnered with Grafana to bring high-fidelity mobile golden signals as a data source so it’s easier to get true end-to-end visibility across backend and mobile with key mobile app signals (including hard to capture network calls, webviews, push data, and crash data). With the Embrace data source plugin for Grafana, DevOps teams can visualize key mobile metrics directly in Grafana with prebuilt mobile panels. Your teams can now eliminate blind spots in favor of data-driven decision making without ever having to login to the Embrace mobile observability and monitoring platform.
View mobile insights in Grafana in seconds
No one wants to waste time manually building dashboards using complex query languages or code. Embrace auto-collects and aggregates all of your mobile signals in one platform to produce out-of-the-box user sessions, analytics, and unified dashboards purpose-built for mobile builders. Whether it’s monitoring a new release, tracking key performance metrics, or debugging a user complaint, mobile teams get data and insights quickly without having to cobble together their mobile signals.
For backend teams like SREs, DevOps, and platform teams, the Embrace plugin for Grafana brings these powerful mobile golden signals and dynamic views directly to your existing operational Grafana dashboards with zero setup time! Embrace is the only mobile observability and monitoring solution to make it simple to get started quickly by bringing our industry leading dashboard templates to Grafana — completely out of the box. Our auto generated templates help DevOps and mobile teams make informed decisions and correlate high fidelity mobile golden signals across your entire environment using widely adopted Prometheus query language with no additional coding required. Now, DevOps teams can seamlessly pivot, in one click, to relevant mobile insights, without losing context.
Customize views relevant to your team
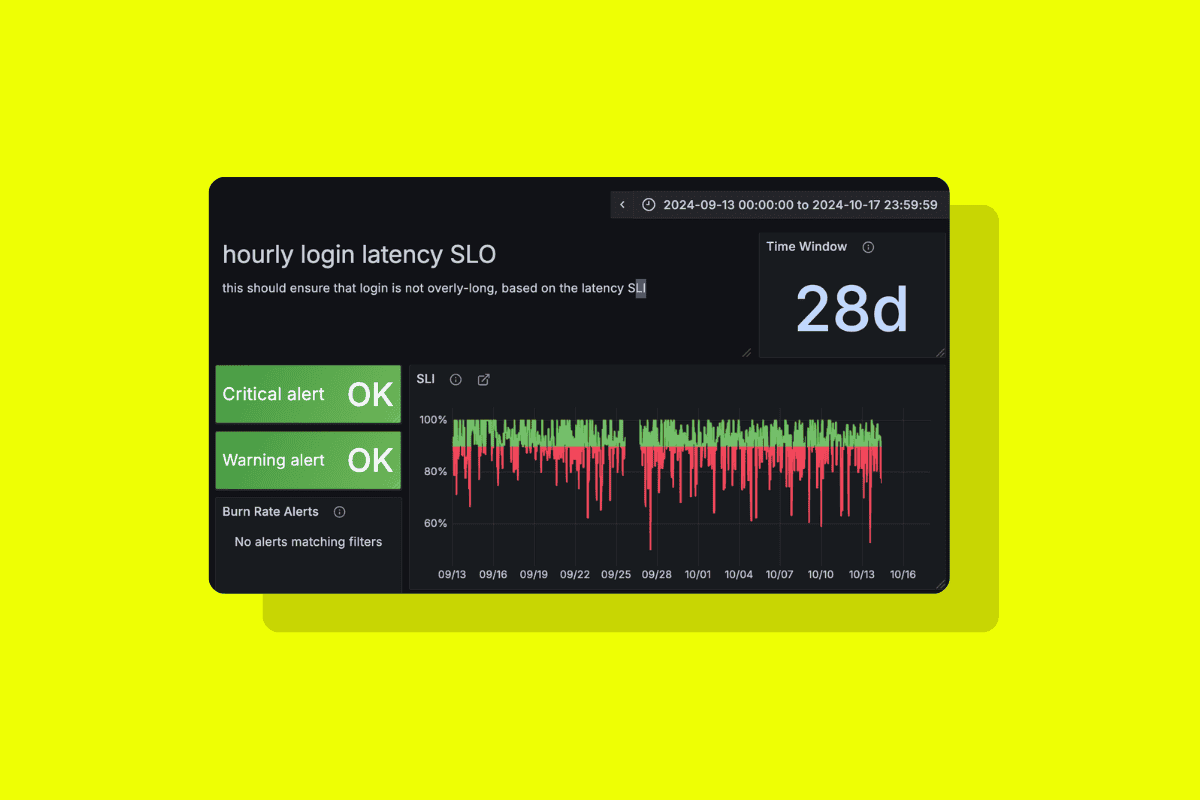
The image below shows a dashboard with several of the out-of-the-box widgets you get with the Embrace plugin for Grafana.

The Embrace dashboard includes visualizations of key crash metrics and KPIs, such as:
- Sessions by app version, OS version, or device
- Percentage of crash-free sessions
- App version adoption
- Total number of crashes or sessions
There are many custom ways you can visualize your mobile metrics in your existing Grafana dashboards. You can query all the golden signals you need from Embrace’s Metrics API to create your own dashboards or access our out-of-the-box insights with the Embrace plugin. It’s never been easier to visualize your mobile data alongside other data sources, monitor the end-to-end health of your system, and make informed business decisions. We’ll continue to add even more granularity and metrics in the months to come.
Visualize mobile crash data with backend metrics
You can easily combine mobile crash data with backend service or infrastructure health metrics in the same dashboard. This way, your Ops teams can understand the impact of a spike and the details of its resolution, all in one dashboard.

The image below shows a metric panel of the total number of crashes. You can easily run queries with PromQL against the Embrace Metrics API to perform custom operations.

The crash visualizations shown here are useful because your DevOps team can also correlate any spike in crashes with other data sources in Grafana to get to the root cause quickly. Let’s say an API endpoint is failing. You can pull Embrace’s real-time data into Grafana alongside your backend metrics to see the true user impact. Your team can then focus on the issues that matter the most, as well as quickly confirm recovery once they resolve the issue.
Analyze trends across multiple platforms
Backend and mobile teams can combine data from multiple apps — or multiple platforms of the same app — to visualize key signals alongside each other. Easily compare trends across versions, OSs, and regions, to name a few. You can include other data sources to create analytics dashboards for backend, front-end product, marketing, data science, and executive teams.

Determine the severity of an issue with user impact insights
Beyond raw counts, mobile and backend teams need to make decisions based on user impact. The Embrace data source plugin for Grafana comes with several user impact metrics, such as session counts and crash rates, with more to come in the future.

Teams can thus differentiate between issues that impact an important cross-section of users versus ones that are merely getting a lot of noise. Instead of solving issues based on the loudest users, you can devote valuable engineering resources to issues based on your desired business outcome.
Learn more about the Embrace plugin for Grafana
Data silos lead to uninformed business decisions or, even worse, inaction. This is why Embrace has partnered with Grafana — to provide key mobile golden signals out of the box to easily share and collaborate to best meet your team needs. Our goal is for your team to spend less time triaging and more time building product and innovating.
If you’re an Embrace and Grafana user you can install the Embrace plugin here. If you are new to Embrace, you can get started today with a free trial with your first million user sessions free or you can request a demo.