
As a mobile developer, you’ve probably encountered networking issues within your app many times. Your user attempts an action, the app sends a network request to the server, and the server returns… a 422?!
This type of error is incredibly frustrating for your end users. But it’s also likely very frustrating for you, the engineer, because it gives you no real visibility into the problem. 422s, 404s, and other bad status codes are a backend problem. As a mobile dev, you likely have no insight into what might be causing this issue for your users.
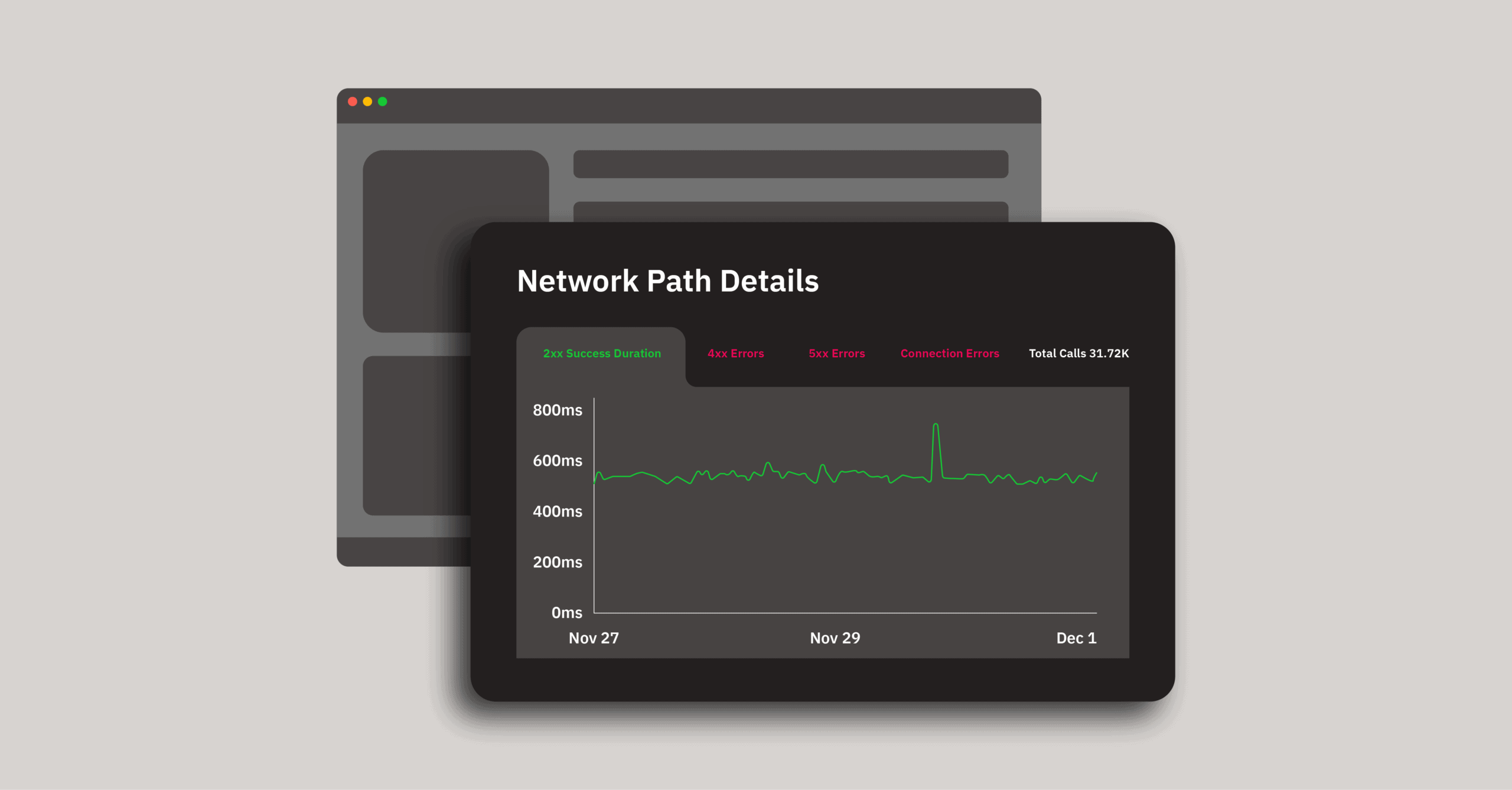
So, you go to your backend team and they investigate. Using a backend monitoring tool, they might be able to identify some of the problematic calls. But they have no way of linking them back to the user sessions where they originated from and analyzing those sessions for patterns. That means no insight into any of the variables that are influencing the networking problem, such as the device types, app versions, or OS versions that are being predominantly impacted.