iOS developers use Auto Layout to dynamically size and position screens based on constraints they define, creating a standard look across screen sizes and changes to the data an application displays. Without defining constraints, developers can also use stack views for simple layouts that follow inherent object sizes and attributes such as spacing.
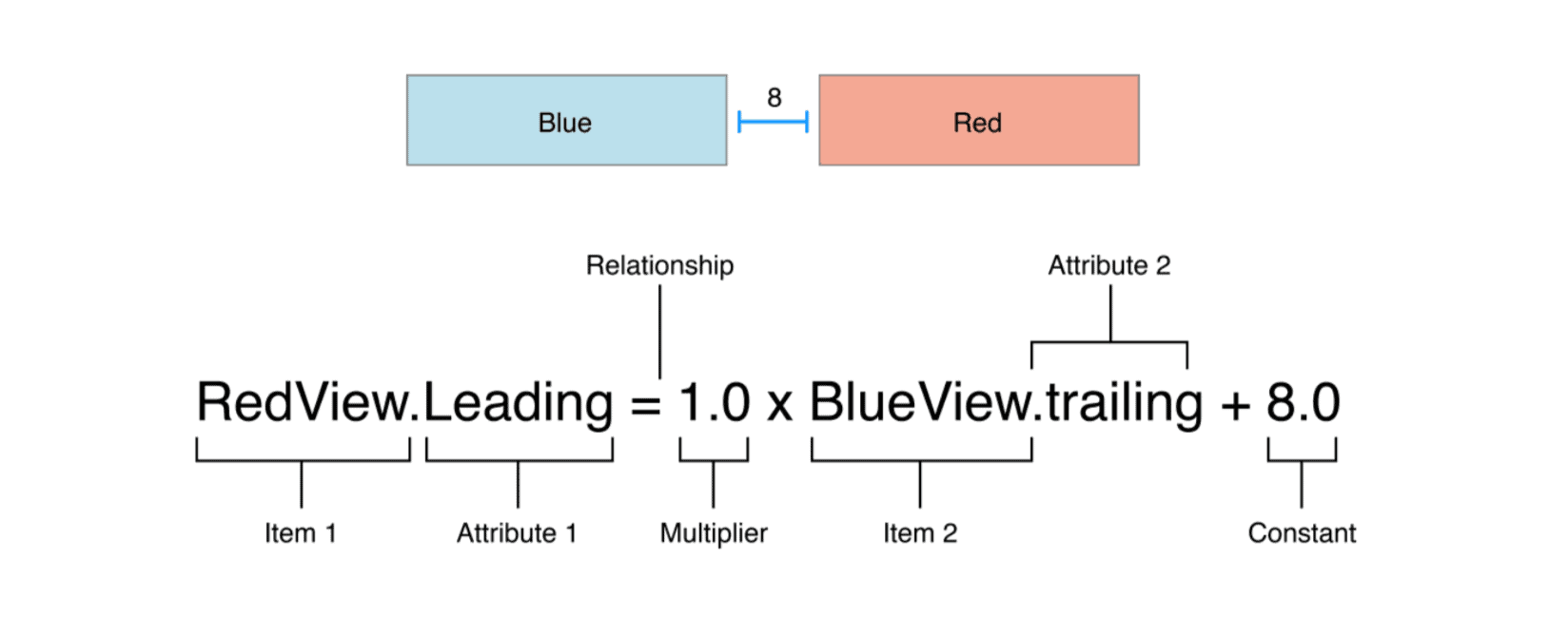
Constraints are necessary to create more complex layouts. Constraints define the relationship between two objects in an equation-like format, which can make it tough for developers to keep track of groups of objects.
Here’s an example from the Apple Auto Layout Guide:

Most commonly, developers run into trouble when they do not properly define constraints, leading to an application not displaying as intended. However, there are also internal rules that apply to these constraints which can result in errors or a crash.
There are three types of Auto Layout errors:
- Unsatisfiable layouts: Your equations create an unresolvable conflict and your layout cannot be rendered.
- Ambiguous layouts: There are multiple solutions to the constraints you’ve put in place.
- Logical errors: Your constraints are based on an assumption about Auto Layout’s internal behavior.
In the event of an unsatisfiable layout, the device still tries to serve users the content they need. The system will continually break constraints until it can create a valid layout, logging the ignored constraints and displaying the result.
Ambiguous layouts similarly result in an undesirable presentation, but unlike unsatisfiable layouts, there are no console warnings or easy means to understand if an error was caused by defining too few or too many constraints.
Here are some suggestions on how to solve each of the issues:
Unsatisfiable layouts
- remove or make optional some of the constraints that are in conflict
- Look at custom constraints on programmatically added views, set
translatesAutoresizingMaskIntoConstraintsto no
Ambiguous layouts
- change constraint priorities on what constraints should be broken
exerciseAmbiguityInLayouttoggles between the possibilities- utilize methods that identify constraints on views or identify them as ambiguous
Logical errors
- review constraints
- add more explicit constraints to make sure assumptions made are true
- change layout
Logical errors are the toughest of the three to resolve and often result in a crash.
Who we are
Embrace is a data driven toolset to help mobile engineers build better experiences. If you’d like to learn more about Embrace, you can check out our website or request a demo.