For e-commerce companies, mobile apps are a must. They build brand loyalty and give the power of buying into users’ fingertips. Customers can stay up to date on the latest products, and companies have direct access to drive ongoing interest and engagement. That’s exactly why Nike released their SNKRS app, which provides “inside access to the latest launches, hottest events and exclusive releases that Nike and Jordan Brand have to offer”.
In order to succeed, it’s vital that mobile applications deliver a great user experience. Otherwise, previously loyal users may find themselves reconsidering their affinity to the brand. User expectations in mobile are incredibly high, and they will not hesitate to complain and abandon apps that consistently underdeliver.
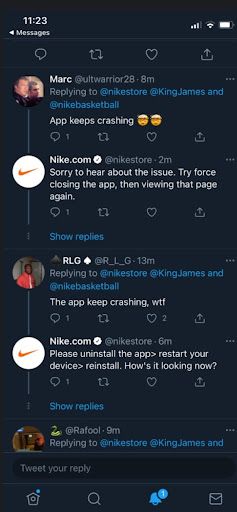
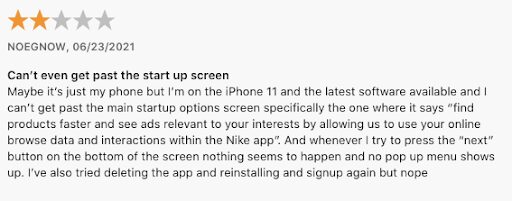
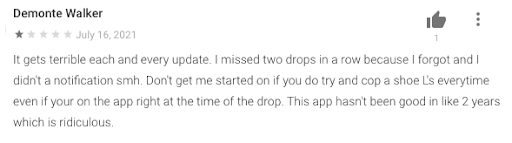
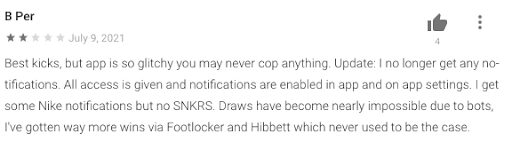
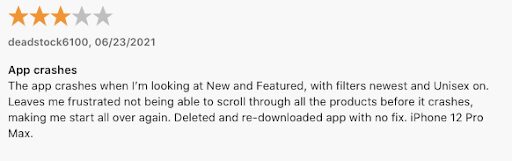
The following are Nike responses to a few user complaints about the SNKRS app on Twitter.

In the above example, advising your users to uninstall the app and then reinstall it is not a proactive or effective way to address complaints. It reflects a lack of visibility that, if left unaddressed, will result in brand erosion, churn, and a neverending revenue leak.
In this post, we’ll cover several types of technical failures that can trigger poor user experiences, and how the right mobile tooling can help identify the root cause with actionable data and insights. If you relate to the pains and user complaints in this post, your problem might stem from a lack of tooling to empower your team to effectively get ahead of issues.
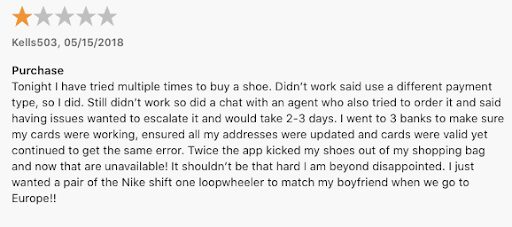
Purchase failures

It doesn’t get more visceral than failing purchases to know that your business is leaking revenue. They can happen for a number of reasons, and most mobile teams struggle to solve the toughest ones due to limited diagnostic information (e.g. crash reports and error logs).
Mobile teams need tooling that can surface every type of purchase failure.
Networking issues
- Does the purchase fail because of slow, failing, blocking, or out of order calls?
- Does it fail because of a connection error or timeout?
- Does it fail because of a server outage?
Bad code
- Is the user unable to add items to the cart?
- Is there a frozen screen during the payment flow?
- Are there edge cases that aren’t properly handled (e.g. bugs when users add a quantity of 0 to the cart)?
Payment issues
- Do purchases only fail for specific payment providers (e.g. Apple Pay, Visa)?
- Are users being charged twice due to bad retry logic?
- Are users charged for subscriptions without their account being properly updated?
If a spike in purchase failures happens, mobile teams need the ability to inspect the patterns shared by the affected user sessions. That way, they can quickly isolate the root cause:
- Does a purchase fail for a specific device, OS, or app version?
- Does a purchase fail when the device is in low power mode?
- Does a purchase fail for users in specific countries or under specific connectivities?
- Does a purchase fail for specific user segments (e.g. members vs free users)?
Mobile teams need to know the timing and outcome of key flows (e.g. add to cart, checkout, purchase) so they can see where users abandon them. That way, mobile teams can investigate churn based on both technical and behavioral signals.
Platforms that provide observability open up powerful ways to surface and solve revenue-impacting issues. If Nike’s mobile team continually struggles to provide a seamless payment experience, they should consider revisiting the strength of their mobile tooling.
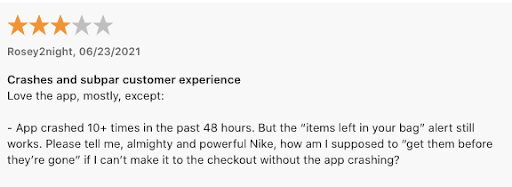
Crashes

When a user complains about a crash, the underlying issue could be any number of things that lead to a poor experience or app termination.
Some common crash-like issues include:
- OOMs
- ANRs
- Failing endpoints
- Blank screens
- Freezes
- Deep links leading to errors or dead end states
Without a way to go from a user complaint to the technical details of the individual user session, mobile teams struggle to know what really happened. They want to replace guesswork with a predictable way to get to the actual root cause.
Let’s go through a few examples of what this ideal workflow looks like:
User #1 complains of a crash. The mobile team inspects the session details and discovers the app is loading too many heavy product images, leading to an out of memory (OOM) crash. The team then identifies that OOMs disproportionately happen on a specific view. They improve how they manage memory on the view to reduce OOMs and poor user experiences.
User #2 complains of a crash. The mobile team inspects the session details and discovers it’s an ANR caused by a failed ad load. They examine the impact and notice this ad vendor is responsible for a large number of ANRs. Data in hand, the mobile team tells the ad vendor to fix the issue. If they cannot fix it, the team replaces them with a responsible ad vendor that won’t hurt the bottom line.
User #3 complains of a crash. The mobile team inspects the session details and discovers it’s a broken webview that was supposed to load product information. They check the code and learn that the webview implementation had a bug, so they make the fix so users can buy that product again.
These are just a few examples that illustrate the power of full session context to uncover the actual root cause behind negative user experiences. Instead of chasing ghosts, the mobile team will know exactly what happened, how many users are affected, and how to fix it.
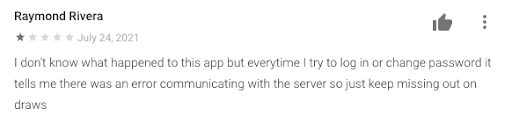
Cannot login

If a user cannot login to a mobile app, then they will not derive much value from it. Diagnosing these issues can be difficult as they can happen for any number of reasons, including both device-side and server-side errors.
Device-side errors
- Are the correct network calls leaving the device?
- Are the credentials being properly sent?
- Is there a race condition causing users to appear logged in on the device but not on the backend?
Server-side errors
- Is there an outage with a third-party authentication service (e.g. Facebook)?
- Is there an endpoint that’s broken?
- Is the backend struggling to handle a spike in traffic?
Mobile teams want to avoid guessing whether the issue was with the code, the user, or the backend. With device-side visibility into network call performance (including payloads), they can quickly get to the source of the failure.
In addition, they can set alerts with custom thresholds and time windows for high-value endpoints. That way, mobile teams are immediately notified of spikes, whether the outage is a 400, 500, or connection error.
Failing startups
If customers can’t open an app or begin a session, that’s a surefire recipe for churn.

To optimize app startup, mobile teams need to track both the timing and outcome from the user’s perspective. That way, they have visibility into many ways that a startup can underperform, including:
- It was slow but ultimately completed.
- It stalled and didn’t complete.
- The user abandoned a slow startup.
- It crashed.
With mobile data platforms that provide full context for individual user sessions, mobile teams can see everything that happens during startup. For example, they can diagnose the root cause of slowdowns and failures, including:
- Failing or excessive third-party SDKs
- Too many network calls leading to device-side congestion
- Exceeding CPU and memory limits (e.g. downloading heavy images)
- Blocking UI (e.g. loading webviews or maps before the user can interact)
With this information, mobile teams can bypass guesswork and jump immediately into issue resolution. In addition, they can track startup time across releases, so that if a regression happens, they can take action before it has an outsized impact.
Bad versions
Mobile teams monitor new releases like a hawk because the quickest way to minimize a regression is to avoid shipping it to a large number of users.

Platforms that provide real-time data are crucial for effective release monitoring. As soon as user complaints come in, mobile teams can diagnose the issue and determine if the rollout should be put on hold. In addition, they can be notified of issues faster with proactive and hyper-targeted alerts.
This enables mobile teams to immediately spot spikes in login errors, crashes, failed purchases, slow startups, and more. Teams can identify any regression, see its impact across the users and business, and take action faster.
Poor performance

Slow, blocking, or failing network calls can freeze the UI. In addition, heavy processing on the main thread will prevent users from being able to interact with the app.
On Android, these issues surface as ANRs, and mobile teams want better data to solve them. That way, they can improve their Play Store ranking which translates to better discoverability, more users, and increased revenue.
Teams want to know as soon as the app becomes frozen, how the code evolves during this state, and what caused the ANR (e.g. heavy processing, blocking network call, or failing ad load). If you want to learn more, here are some best practices for solving ANRs.
However, ANRs aren’t the only cause of poor performance. It can stem from any number of things that prevent a user from engaging within an app, including:
- A social media app that takes too long to upload photos or add filters
- An e-commerce app that takes too long to load product details or complete purchases
- A messaging app that takes too long to send or receive messages
- An e-learning app that takes too long to load videos
It’s crucial for mobile teams to track the performance (i.e. timing and outcome) of key moments so they can optimize the KPIs that are most valuable to the success of the business.
Memory issues
E-commerce apps frequently run into memory issues due to the sheer volume of media (e.g. images, videos, webviews) within the app.
Users typically report these issues as crashes, but they are likely to be an OOM caused by exceeding memory limits.

What’s worse, OOMs typically are an order of magnitude larger than crashes. So an e-commerce app may be 99.9% crash-free, yet only be 96% OOM-free. In this situation, users are experiencing 40 times as many crashes as the crash metric would indicate.
Mobile teams want to know which screens are loading too many elements so they can make optimizations. In addition, they want to know how the performance varies across devices. For companies that are expanding into new markets, ensuring a consistent experience across countries, connectivities, and devices is crucial for adoption and retention.
Broken elements
Users will not hesitate to abandon mobile apps that have broken elements like buttons, webviews, or navigation.

Mobile teams want to uncover signals of user frustration like rage taps because these issues frequently elude traditional monitoring solutions. For example, a broken button will not be able to add an item to a cart, send a message, or load product details. With no obvious failure to surface, mobile teams end up blind to UI bugs that lead to churn.
Another area where mobile teams struggle with limited visibility is broken webviews. They can be responsible for business-critical things like loading purchase flows, ads, videos, and more. Teams want tooling that helps identify and fix broken webviews automatically and without the user needing to force quit and relaunch that app. Removing that friction allows users to pick up where they left off with minimal disruption.
With tooling that surfaces the broken UI elements within every user session, mobile teams can address a greater range of failure types that lead to poor user experiences.
Final thoughts
Mobile teams need a proactive way to investigate and remediate user complaints. Telling users to uninstall and reinstall an app is the most frustrating advice a user can receive. It signals both a lack of interest and an inability to resolve the issues that are degrading your mobile experiences.
Teams need tooling that identifies issues before users have a chance to complain about them. For every one user that complains, there are ten that silently uninstall your app. The future of your mobile business depends on delivering engaging experiences every time.
That means continually shipping new features that boost engagement and conversions. Your mobile app must remove friction instead of adding it.
This is not easy.
It requires high-fidelity data and insights that drive business decisions. Embrace is purpose-built to help mobile teams deliver stellar user experiences that fuel growth, retention, and revenue.
Want to see what Embrace can do for your company? Request a demo today!


