
More and more apps are using web views to load dynamic content. However, these interfaces are often a “black box” for the mobile engineers responsible for an app’s overall performance – no tooling, no information, and no resolution. With our new WebView Insights feature (beta), this conundrum is no more. You’ll now get critical data on the loading behavior and quality of your app’s web views, plus insight into any technical issues that are impacting your app’s overall health.
Read on to learn more about web views, why you should be monitoring them, and how Embrace can help.
Web views 101
For apps that load a lot of dynamic, interactive content, web views are a powerful tool. They give mobile engineers a way to embed web content within their native apps, thereby allowing the app to always have refreshed, up-to-date content that’s consistent with a company’s web offerings. Engineers can spend less time building customized native elements to pull in information from the same database that’s powering a website. For end users, that means getting a consistent experience across both web and mobile with reliable content accuracy.
Considering these benefits, it’s no wonder that web views are incredibly popular across all kinds of industries. They’re so common, in fact, that, according to one Android study, 86% of analyzed apps were using either first-party or third-party web views.
Why monitoring is crucial
Integrating web views into your app introduces an added layer of complexity. To ensure a good overall user experience, this requires proper monitoring. If something’s not working in a web view, your users will get frustrated – perhaps frustrated enough to force quit, abandon key transactions, or even leave a bad review.
The problem is, there are very few tools available to truly measure the health of a web view within a mobile app. Because this feature pipes in content from a website, the code is built and maintained by a web development team rather than the mobile engineers who build and maintain the rest of the app.
Despite having a huge impact on the mobile users’ experience, web views have largely been a black box for mobile teams.
Embrace’s new WebViews Insight feature is changing this. Now, mobile engineers can track the health of any web view within their app by integrating a JavaScript code snippet into the corresponding web page of interest.
Once engineers log into the Embrace dashboard, they’ll be able to see:
- When users enter a web view in their session
- How satisfying these experiences are based on industry standard UX metrics – the Core Web Vitals.
Core Web Vitals
In 2020, Google introduced Web Vitals – a set of performance metrics designed to measure the quality of an end user’s experience on a website. These have since become industry standard.
Web Vitals measure things like speed, responsiveness, and visual stability. Within the broader list of all Web Vitals are three key metrics known as the Core Web Vitals – these represent the most crucial factors of good UX. These include:
- Largest Contentful Paint (LCP) – Focused on loading performance. It measures the render time of the largest image or text block, relative to when the page first started loading. A good LCP score is 2.5 seconds or less.
- First Input Delay (FID) – Focused on interactivity. It measures the time from when a user first interacts with a page (click a link, tap a button, etc) to the time when the browser is actually able to begin processing a response to that interaction. A good FID score is 100 milliseconds or less.
- Cumulative Layout Shift (CLS) – Focused on visual stability. It reports the largest burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page. A layout shift occurs any time a visible element changes its position from one rendered frame to the next. Unlike other core web vitals, CLS is not a measure of time but a calculated performance score. A good CLS score is 0.1 or less.
Embrace’s WebView Insights measures all three of the Core Web Vitals. Because Apple’s Safari browser does not capture these, Core Web Vitals are available only for Android apps.
For both Android and iOS apps, Embrace captures one additional (non core) Web Vital – First Contentful Paint (FCP).
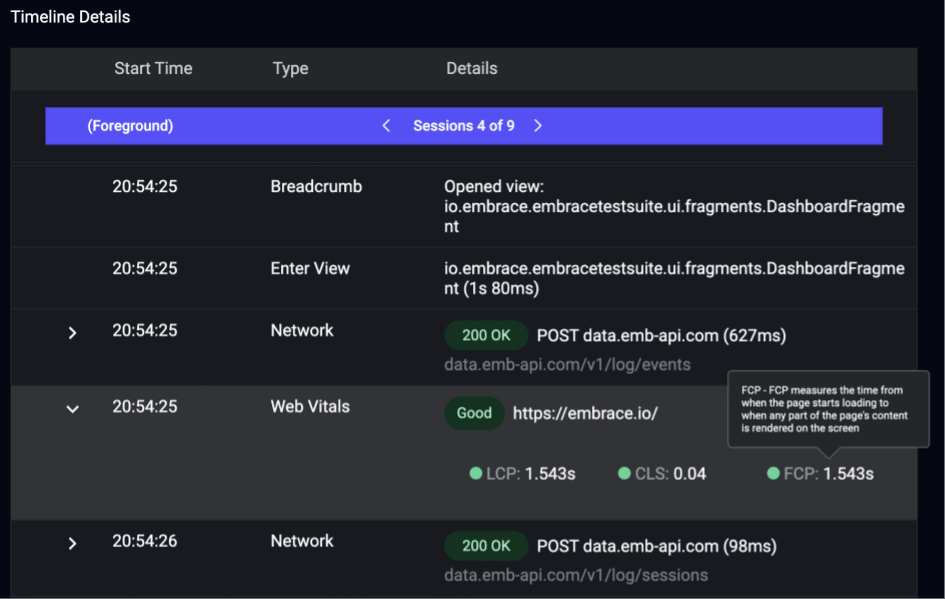
- First Contentful Paint (FCP) – Focused on perceived load speed. It marks the first point in the page load timeline where the user can see anything on the screen—a fast FCP helps reassure the user that something is happening. A good FCP score is 1.8 seconds or less.
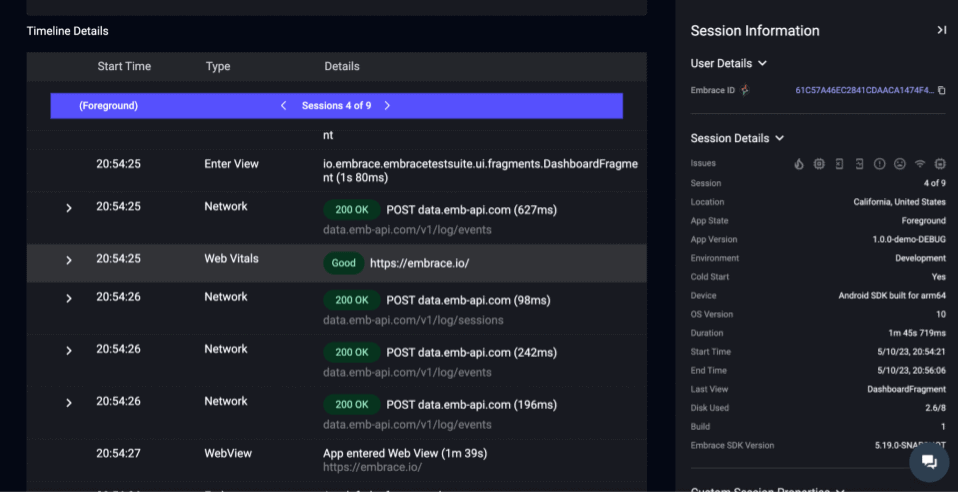
In Embrace’s WebViews Insights feature (beta), Web Vitals are captured every time a user interacts with an instrumented web view. They’re nestled within the User Timeline, so you can see exactly what happens before and after your user’s web view interaction for full context into the whole app experience.
Individual Web Vitals are scored as “good”, “bad,” and “neutral” based on Google’s industry standard benchmarks. The overall score of a web view experience is based on the lowest common denominator – if any of your Web Vitals rank poorly, that means the whole web view experience is considered poor.
Though mobile engineering teams aren’t usually the ones maintaining a company’s website, WebView Insights raise the red flag that something is wrong and it needs attention by the web development team. Having these metrics, therefore, also provides an avenue for better, data-driven collaboration between mobile and web teams. The end user ultimately benefits from quick resolution of issues and consistently seamless experience across channels.
Aggregate views, trends, and more
Understanding individual web views in the context of a user session is critical for troubleshooting, but sometimes you need to look at the bigger picture. As part of our evolution of WebView Insights, you’ll soon be able to see exactly that. Analyze web view health and performance metrics over time so you can look at trends in user experience and satisfaction. Identify which web pages are causing the most problems, both among sessions and among individual users, so you can prioritize what to resolve. We’re just scratching the surface of what’s possible with WebView Insights, so check back as we bring more and more features to life.
There’s a lot more from Embrace to explore. Our SDK and unified platform let you diagnose and solve most performance issues within your mobile app, so you can ensure your end users have a consistently great experience. If you’d like to see how complete mobile visibility can revolutionize how you deliver incredible mobile experiences, get started with a free trial today.