When your goal is to develop an amazing cross-platform mobile app, the two big names you’ll hear are Flutter and React Native. This is for good reason – both frameworks offer great benefits. Ultimately, the decision between the two will come down to the needs of your specific development project.
We’ll go through the differences between these frameworks and the advantages and disadvantages of both so that you can make an informed decision when choosing a cross-platform framework for your team.
Overview of Flutter and React Native
Both Flutter and React Native are frameworks that are similar at their core, but their backgrounds, programming languages, and features are what set them apart. Let’s unpack this…
What is Flutter?
Flutter, developed by Google, is a cross-platform framework built with Dart. Dart is a programming language Google developed in 2011. It’s an object-oriented programming language that puts an emphasis on user interface. Developers like Dart because it’s highly performant and is known to produce mobile apps that run faster than their counterparts written in JavaScript. However, the disadvantage is that Dart can be difficult to learn.
Flutter was released in May 2017 and has gained popularity within the developer community due to its ease of use, speed to build, and smooth user experience. It’s likely that you’ve used an app built with the Flutter framework before. Popular apps built using Flutter include:
What is React Native?
React Native, created by Facebook, is a cross-platform framework that uses JavaScript. React Native launched in 2015 and has gained a substantial community since then – it’s now one of the most popular frameworks worldwide. It’s also likely that you’ve used an app created with React Native. A few popular apps that were made using React Native include:
While both Flutter and React Native offer great benefits, there are both advantages and disadvantages to each framework. The key to choosing the right framework lies in knowing the requirements of your development project and understanding what each framework has to offer. Let’s dive into these details next.
A deep dive into Flutter and React Native
Now, let’s take a look at the features Flutter and React Native offer and their respective strengths and weaknesses.
Architecture
Flutter
While both Flutter and React Native will produce bigger apps than those that are native, Flutter apps are typically lighter weight than React Native’s. This is because they don’t require programming bridges.
Flutter works with the Skia Graphics Library and the Dart language VM in a platform-specific shell. This shell compiles Dart code to create native code. This produces one of the smoothest experiences possible with a cross-platform mobile app because it eliminates programming bridges typically required to make an app work.
React Native
React Native uses JavaScript and a component called “The Bridge” to develop mobile apps. The Bridge is what makes communication between JavaScript and the native platforms possible.
React Native’s Old Architecture was known to have issues pertaining to performance. This is largely due to the limitations of The Bridge. In the Old Architecture, data had to be serialized and passed from the JS layer to the native layer, which had several limitations.
React Native is currently implementing a New Architecture. Although it isn’t officially released yet, you can expect the following from this New Architecture:
- The New Native Module System: This includes Turbo Modules which are the next iteration of Native Modules that support efficient and flexible integration with native code.
- The New Native Renderer: Fabric, React Native’s new rendering system that is a conceptual evolution of their legacy rendering system. The New Native Renderer offers improved capabilities, cross-platform consistency, and performance in rendering.
- The Codegen: This is a tool used to avoid spending time rewriting repetitive code. The Codegen generates boilerplate C++ required by the New Architecture via static typing in JavaScript.
Programming language
Flutter
Dart is Flutter’s programming language. While Dart is known to be fast, smooth, and often efficient, its major downside is the fact that not as many developers have learned this language, while many are familiar with JavaScript. The language may be great, but if you can’t easily find a developer for your mobile team who knows this language, it might not be worth it to create your app using Flutter.
React Native
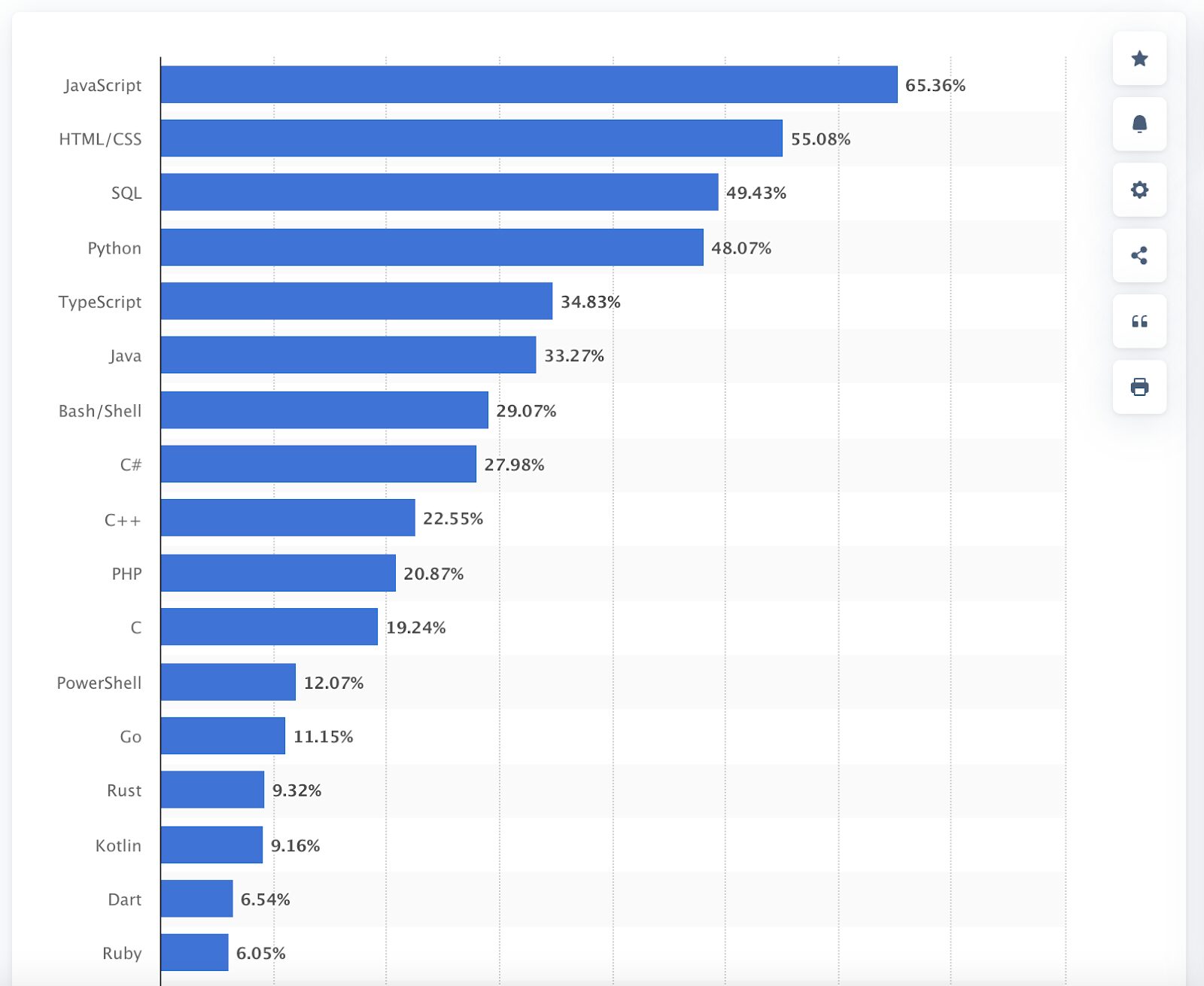
JavaScript is a programming language that is known and loved by many. This is because JavaScript is known to be both easy to use and scalable. Even in 2022, Statista notes that it is still the most common programming language used by developers across the globe, clocking in at 65.36% coding in JavaScript. Dart is still gaining popularity, but it’s far less known at only 6.54%.

In addition to its popularity and widespread use, JavaScript is easy to use because of the modules it offers. The amount of developers that know JavaScript and the vast availability of resources about JavaScript make a project using React Native easy to staff and move along quickly.
Code reusability
Flutter
Flutter developers can reuse code a large majority of their code. This is largely due to Flutter’s widget library – developers can define a single UI widget tree and then reuse the defined logic in any platform. This drastically reduces development time.
React Native
React Native developers can reuse the code for any platform as well. This saves time and cost when creating your cross-platform app. It is important to note that compatibility on every platform isn’t guaranteed. In certain cases, you might need to download different third-party libraries to make code compatible across platforms.
Developer community and support
Flutter
As mentioned above, Flutter is a newer framework. Because of its relatively recent launch, the framework hasn’t been around long enough to have a large community of developers or an exhaustive resource base. This means that your team might encounter problems that do not have known solutions in the community.
The good news is that there is growing interest in Flutter. The first Flutter Forward conference takes place on Jan. 25, 2023 and is expected to have plenty of attendees. With so much attention on Flutter Forward, there are sure to be big improvements and announcements that will drive further developer interest.
React Native
React Native was released in 2015 and it was created by Facebook – both of these factors contribute to a large community of developers that build packages and have knowledge of the framework itself. This translates into useful tutorials, online forums, libraries, and developer conferences worldwide. In addition to this, many developers find React Native to be easily accessible because of its use of JavaScript.
Speed of development
Flutter
Developing an app with Flutter will likely take you longer. This is because the Dart language isn’t as widely used or understood by developers. If you’re looking for a project teeming with talent, Flutter probably won’t be your best bet – many companies struggle to find Flutter developers.
React Native
It’s likely that you’ll be able to produce an app much faster with React Native. This is because of JavaScript. JavaScript makes it easy to find developers for your project because this programming language is so widely used. It’s also easier to have a team of web developers work on your mobile project if need be if your programming language is JavaScript.
Design and UI
Flutter
One of the notable features of Flutter is that this framework is fully customized and uses its own widgets. This means that you can eliminate the entire process of searching for third-party libraries or custom components when building your app. It also gives Flutter a competitive edge because of its continuity. You’ll notice that Flutter produces apps that are consistent across iOS, Android, and older models of mobile devices across both platforms.
React Native
React Native relies heavily on third-party libraries or custom components to produce apps. The result of this is often an app that hangs, snags when scrolling, and slow loads during app usage. A common issue that many developers run into are broken or outdated third-party libraries.
React Native has started to update more frequently, and while this is a positive, the result is third-party libraries and services that React Native heavily relies on becoming outdated quickly. In addition to this, package maintainers can inadvertently break libraries you’ve used to create your app. Either scenario slows down the production process and can even result in issues that impede the functionality of your app.
Operating system compatibility
Flutter
You want your app to be able to reach the hands of as many people as possible, so device compatibility matters. Flutter supports Android devices running Android 4.1 and above and iPhones running iOS 11 and above.
React Native
React Native supports Android 5.0 and above and iOS 10 and above.
The two frameworks aren’t far off from each other in this regard with Flutter allowing more liberty for Android and React Native allowing more for iOS. Both frameworks being compatible with later operating systems exclude a large demographic of people using older phones or mobile operating systems and can narrow your pool of potential app users as a result.
Maturity
Flutter
Flutter is relatively new, so it lacks the same maturity that React Native has. The downside to this shows up in the lack of Flutter resources and in the lack of developer talent. When compared to the robust community of React Native, Flutter lacks answers to questions, tutorials, or forums online with the answers you need. There are answers online, but not nearly as many as those for React Native. Additionally, because significantly fewer people are familiar with Dart compared to JavaScript, it can be difficult to hire Flutter developers to build your app.
React Native
React Native was released in 2015 and, throughout the years, the Facebook team has been able to listen to and implement developer feedback, stabilize, and further build out the API. This is a big advantage over Flutter which is still a newer framework. In addition to this, React Native has gone through the initial growing pains any framework experiences and has implemented updates like the Hermes engine – an open source JavaScript engine optimized for React Native. Hermes improves app startup time, decreases memory usage, and contributes to smaller app size.
What’s more, React Native is launching a New Architecture initiative. This New Architecture shows maturity because it offers developers new capabilities for building highly performant and responsive apps based upon the feedback from React Native users.
Performance
Flutter
Flutter has a few performance factors that put it ahead of React Native. These include:
- Faster operations – omits JavaScript bridges that slow down performance.
- Faster development time – Flutter is known to be efficient with features like hot reload, so you don’t lose time on slow downs.
- Shipped with its own widgets – efficiency due to less time spent searching for key components.
- Set animation standard of 60 FPS – fast performance.
React Native
React Native is known to have persistent issues with performance. React Native relies heavily on packages and modules to build apps and JavaScript bridges to support its code. The combination of these factors can result in an app that suffers from:
- App performance failure as a result of broken libraries.
- Memory leakage – many React Native apps suffer from memory leakage due to excess processes running in the background of apps.
- Slow startup time – commonly due to loading of app resources in advance rather than on-demand.
Documentation
Flutter
Flutter has ample, organized documentation for working with Dart and building an app. Their guides are comprehensive and include lots of helpful videos, demonstrations, and even an exhaustive list of widgets available in the SDK.
React Native
React Native is also well-documented. They walk you through the entire process of creating an app in React Native, although many developers note React Native’s lack of documentation surrounding integration with additional tools or components as a major negative since the framework is so reliant on third-party SDKs.
Testing
Flutter
It’s important to be able to test your app before you roll out a new feature. Flutter caters to this need by offering various integrated, quality-control testing features. These include:
- Unit tests to test a single function, method, or class
- Widget tests to test a single widget
- Integration tests to test the entire app or a large part of the app
React Native
React Native doesn’t offer as many integrated test features. A consistent theme with React Native is its reliance on third-party solutions, and things are no different in regard to testing. Many developers use frameworks like Detox, which is tailored to React Native apps. Appium is well known too, although it’s more popular for testing native apps. Even better, both Detox and Appium are known to be easy to integrate.
Release process
Flutter
After testing your app, you want to bring it to market in a seamless manner. Flutter enables a seamless developer experience where you can run tests, automate builds, and submit releases from the command line. In addition to this, they also have official documentation that makes it easy to get your app to the App Store or Google Play store.
React Native
React Native’s release process is standard. Despite this, you can make the process automatic using third-party tooling like Expo. Expo is an open source tool used to build React Native apps. One of the most notable benefits of Expo is that it takes the heavy lifting out of the release process. Like Flutter, React Native has documentation detailing how to release for both iOS and Android.
Although the process above might seem like a factor that contributes to a slower release timeline, React Native is a great framework to choose if you’re focused on deploying several times per day, working progressively, or deploying small features. Iterating is easy in React Native because this framework allows over-the-air (OTA) updates.
Business outcome
Flutter
From a business perspective, you need to consider time, cost, and resources. While Flutter is rising in popularity and gaining traction among developers, it’s still difficult to find Flutter developers that not only have knowledge of Dart, but also experience building mobile apps in Flutter. The frustration is felt on both sides with Flutter developers wondering how they can find jobs and companies finding it difficult to find talent for their team. This can add time and frustration to the process of creating your app.
React Native
According to Stack Overflow’s 2022 Developer Survey, professional developers prefer React Native. Of these professional developers, 13.62% said React Native was their preferred framework while Flutter clocked in at 12.56%. This is a drastic difference compared to the results from just a few years ago. In 2019, the same survey noted that 10.8% of professional developers preferred React Native while only 3.2% preferred Flutter. This goes to show that Flutter is growing in the industry.

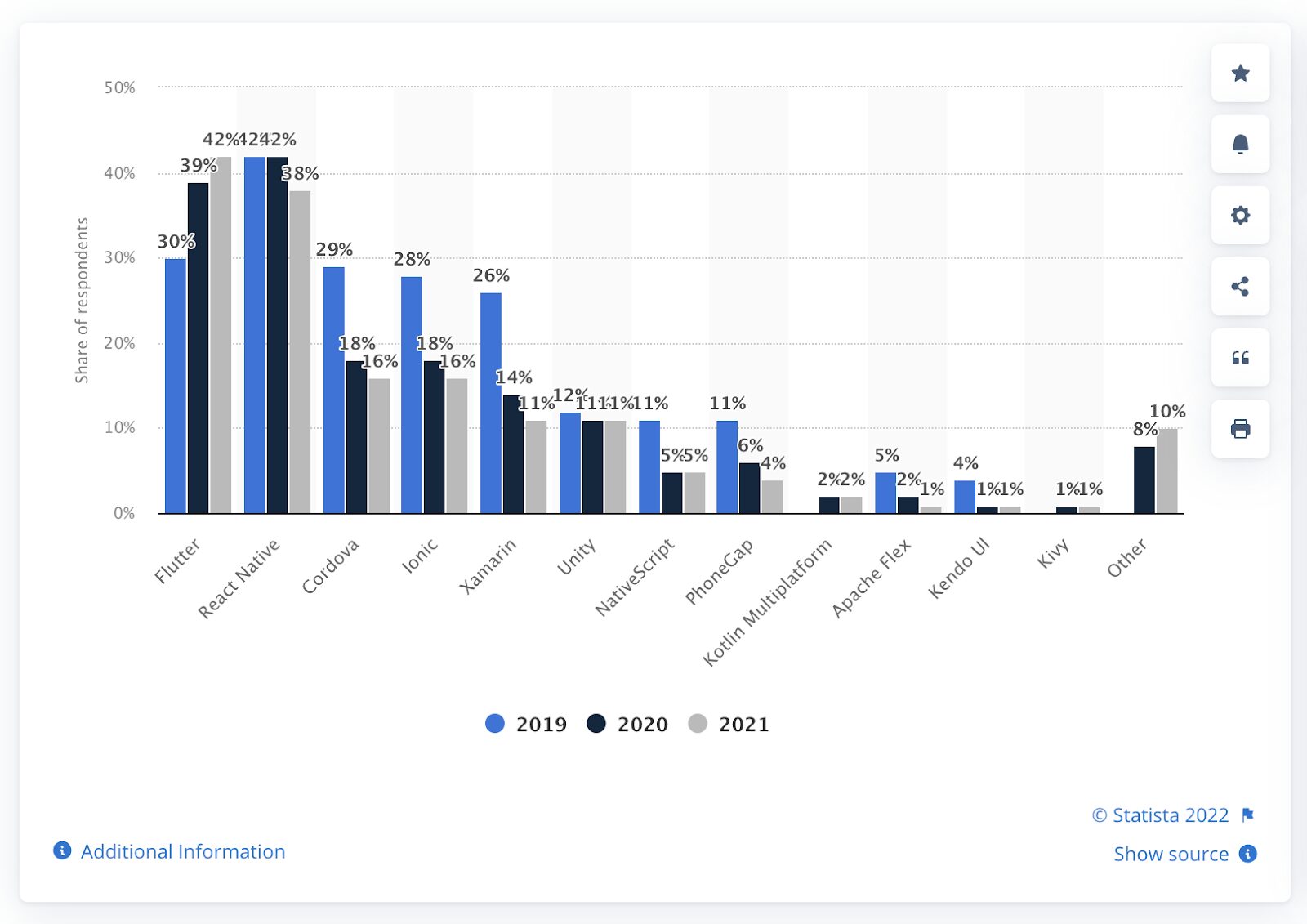
There are even studies that show that interest in React Native is declining. The image above shows a study published by Statista that highlights how React Native declined as a cross-platform mobile framework used by software developers worldwide from 42% in 2019 to 38% in 2021. This contrasts Flutter’s humble but steady increase.
This is worth noting because accessibility of talent is important for your business. Hunting for talent to create your app in a certain framework can add unnecessary time to your production timeline, slow down your process, and cost your business revenue as a result.
How to decide which framework is right for you
Both React Native and Flutter boast their benefits so there is no definitive winner. React Native is great because it’s mature, it’s provided many successful apps with an easy and reliable development process, utilizes a widely-known programming language, and has a vast community to fill any potential knowledge gaps.
Flutter is great because it has high-fidelity widgets that create beautiful app design, it has far-reaching documentation, and it has rapidly increasing popularity within the mobile community.
Figuring out which is best for you starts with a sound understanding of your project needs, and there are many factors to consider, including:
- How much does performance matter in your mobile app? Historically, React Native apps have had worse performance compared to Flutter apps. However, React Native’s New Architecture aims to address this gap.
- Do you have large web teams that you can quickly train on React Native?
- How much would it cost you (time, revenue, and resources) to train your team on Flutter?
- What are the most important goals for your mobile app development experience? For example, is reducing your time to market a higher priority than delivering high app performance?
With all these questions and information in mind, we hope this guide can help decide which framework is right for you. No matter which route you choose, Embrace has the tools you need. You can quickly get started with either React Native or Flutter (in beta) today.