
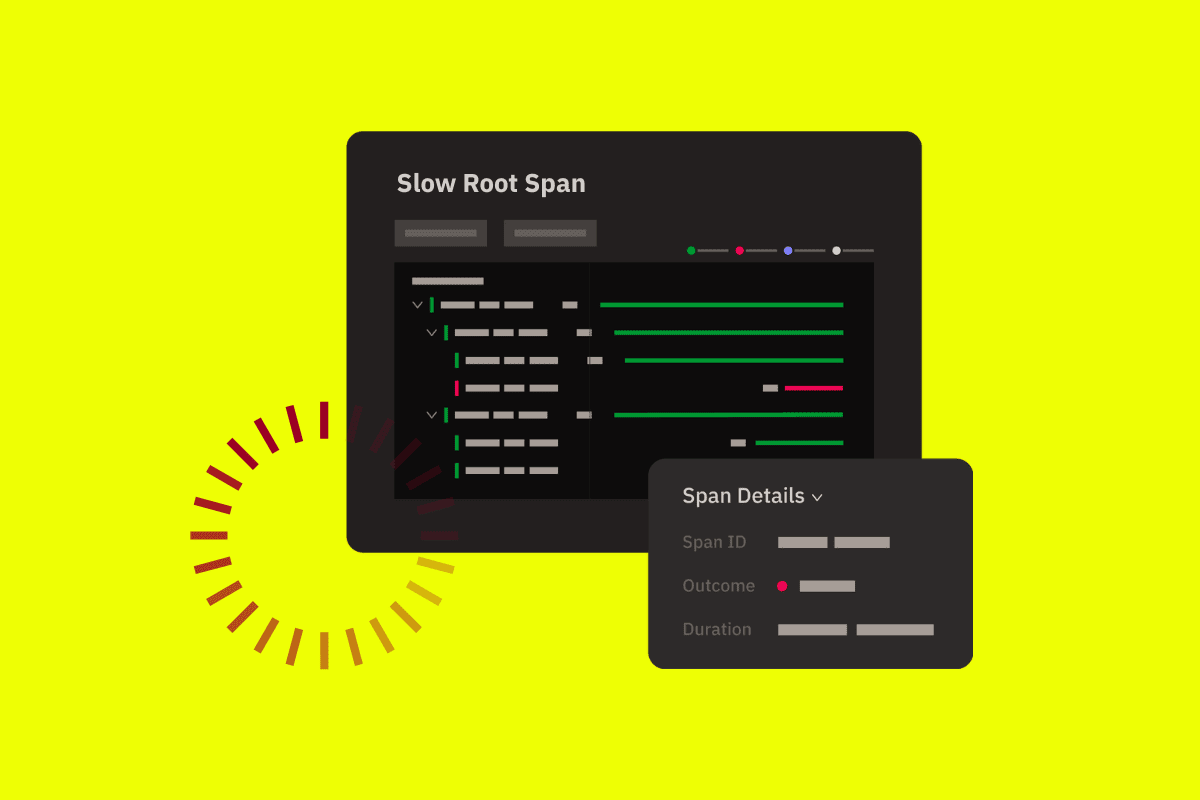
Performance issues in mobile applications are often tied to network requests taking longer than they should, which is frequently beyond the control of mobile engineers. These delays can be caused by a variety of factors, including server-side issues, third-party tools, poor network conditions, or inefficient APIs. When debugging a specific flow, performance engineers struggle to find the root cause of prolonged requests.
Previously, to investigate the impact of network calls on a specific trace, users would have to navigate a cumbersome, multi-tool process. This disjointed approach makes it difficult to identify whether a performance issue is due to a slow network request or another part of the code in the mobile app, delaying resolution and complicating the debugging process.